React Developer Tools
Gunakan React Developer Tools untuk memeriksa komponen, menyunting props dan state, dan mengidentifikasi masalah kinerja.
Anda akan mempelajari
- Cara menginstal React Developer Tools
Ekstensi peramban
Cara termudah untuk melakukan debugging website yang dibangun dengan React adalah dengan menginstal ekstensi peramban React Developer Tools. Ekstensi ini tersedia untuk beberapa peramban populer:
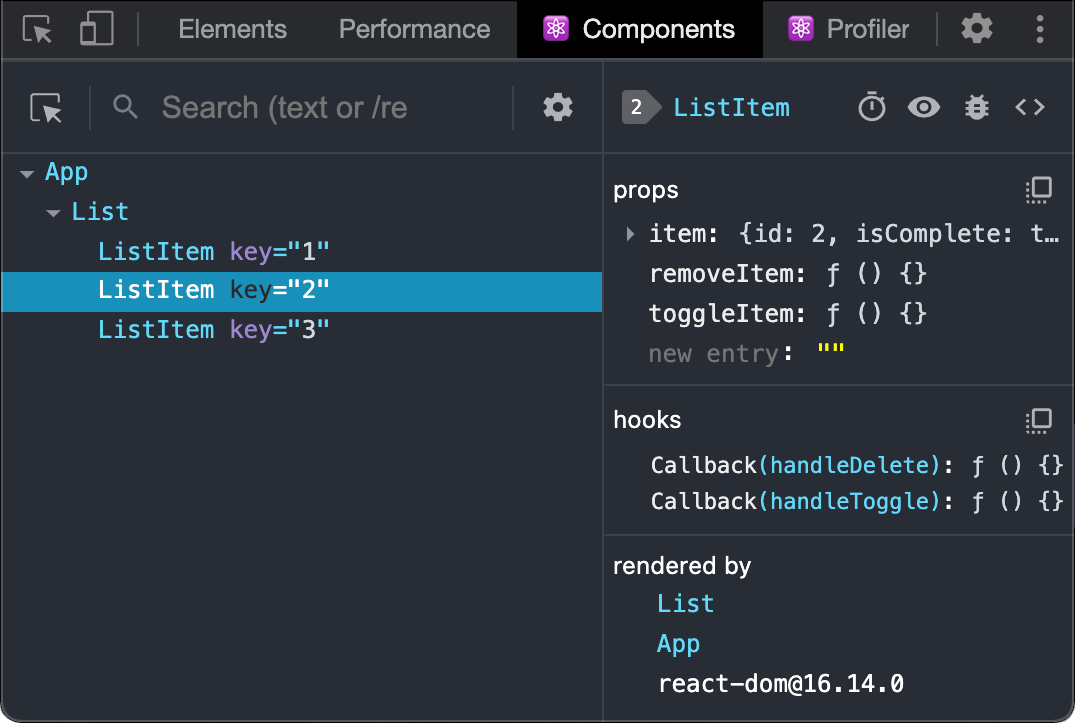
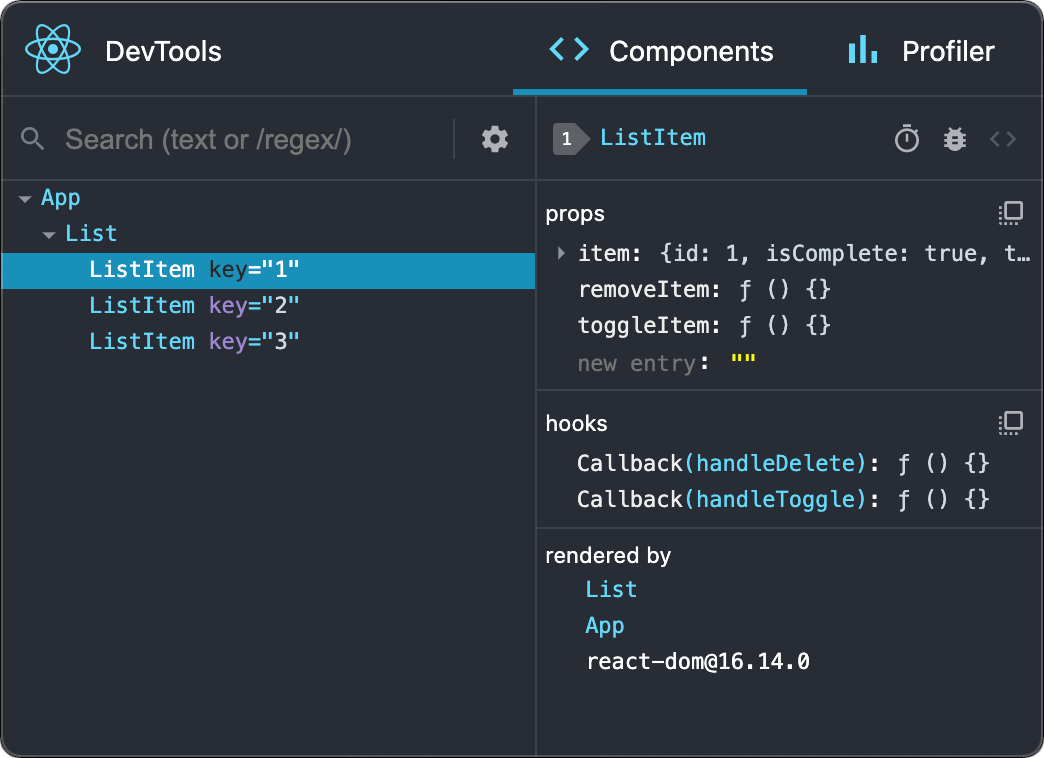
Sekarang, jika Anda mengunjungi sebuah website yang dibangun dengan React, Anda akan melihat panel Components dan Profiler.

Safari and peramban lainnya
Untuk peramban lainnya (misalnya, Safari), instal package npm react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsSelanjutnya buka React Developer Tools dari terminal:
react-devtoolsLalu sambungkan website Anda dengan menambahkan tag <script> berikut ke awal <head> website Anda:
<html>
<head>
<script src="http://localhost:8097"></script>Reload website Anda sekarang untuk melihatnya di React Developer Tools.

Mobile (React Native)
Untuk memeriksa aplikasi yang dibuat dengan React Native, Anda dapat menggunakan React Native DevTools, debugger bawaan yang terintegrasi secara mendalam dengan React Developer Tools. Semua fitur bekerja secara identik dengan ekstensi browser, termasuk penyorotan dan pemilihan elemen native.
Pelajari selengkapnya tentang debugging di React Native.
Untuk versi React Native yang lebih lama dari 0.76, harap gunakan build standalone React DevTools dengan mengikuti panduan Safari dan browser lain di atas.